Masih berada pada tingkat dasar, Tutorial kali ini kita akan belajar membuat Relative Layout. Apa itu relative layout ?
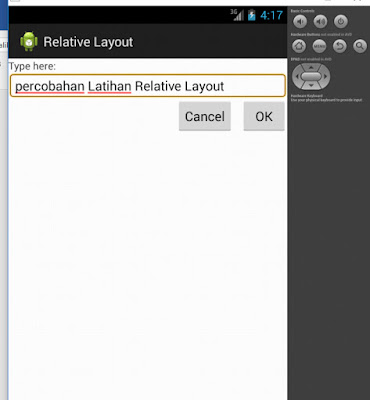
Relative layout adalah sebuah layout dimana posisi dari sebuah komponen (simbol, text,dsb) bisa diatur letaknya terhadap komponen lainnya. Misalnya tombol “OK” posisinya berada dibawah “Edit Text”, kemudian tombol “cancel” posisinya berada di sebelah kiri tombol “OK” dan dibawah “edit Text”. Intinya, saling berkaitan satu dengan yang lain. Perhatikan gambar 3.1
Gambar 3.1.
Sebelum bermain koding, disaranakn untuk membaca TUTORIAL sebelumnya yaitu TUTORIAL 2 - Linier Layout karena memahami materi pada tutorial sebelumnya akan sangat membantu dalam memahami tutorial selanjutnya.
Yuk kita mulai!:D
- Jalankan Enclipse, File > New > Android Project
- Isikan kotak dialog new seperti berikut
|
Project
name
|
RelativeLayout
|
|
Contents
|
Create new
project in workspace
|
|
Build Target
|
Android 4.3
|
|
Application
name
|
HelloRelativeLayout
|
|
Package
name
|
contoh.relativelayout
|
|
Create
Activity
|
RelativeLayout
|
|
Min SDK
version
|
API 8
|
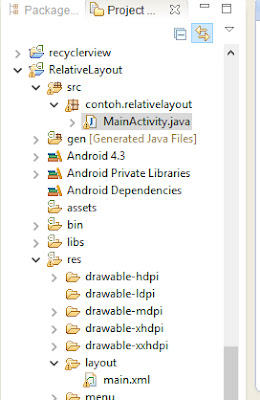
- Pada Package Explorer, pilih RelativeLayout > res > layout > main.xml. (Gambar 3.2)
- Gantilah dengan kode dibawah ini
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="top">
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText
android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK" />
<Button
android:layout_alignTop="@id/ok"
android:text="Cancel"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_toLeftOf="@+id/ok"
android:layout_below="@+id/entry"/>
</RelativeLayout>
Gambar 3.2.
- Pastikan pada RelativeLayout.java seperti dibawah ini. (Gambar 3.3)
package contoh.relativelayout;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
Gambar 3.3.
- Lakukan Run dengan shortcut CTRL+F11 atau klik kanan package > run as > android Project.
- Lihat hasilnya seperti Gambar 3.1 .