Apa itu Twitter Bootstrap?
Bootstrap adalah ramping, intuitif, dan kuat, ponsel pertama front-end kerangka untuk pengembangan web lebih cepat dan mudah. Menggunakan HTML, CSS dan Javascript.
Postingan Terkait : Mengenal Bahasa Pemograman HTML
Sejarah Bootstrap
Bootstrap dikembangkan oleh Mark Otto dan Jacob Thornton di Twitter. Album inidirilis sebagai produk open source pada bulan Agustus 2011 di GitHub.
*Open source adalah suatu istilah yang digunakan untuk software (perangkat lunak) yang membuka atau membebaskan source codenya dapat dilihat oleh pengunanya, dan membiarkan penggunanya dapat melihat bagaimana cara kerja dari software tersebut serta penggunanya juga dapat memperbaiki atau mengembangkan software tersebut menjadi lebih baik lagi.
Mengapa menggunakan Bootstrap?
- Mobile first approach − Bootstrap 3, kerangka terdiri dari Mobile pertama gaya di seluruh library sebagai gantinya mereka dari dalam file terpisah.
- Browser Support / Browser mendukung − Didukung oleh semua browser populer.
- Easy to get started / Mudah untuk dimulai − Dengan hanya pengetahuan tentang HTML dan CSS siapapun bisa mulai dengan Bootstrap. Juga situs resmi Bootstrap memiliki dokumentasi yang baik.
* Situs Resmi Bootstrap : getbootstrap.com
- Responsive design − Responsif desain CSS responsif Bootstrap's menyesuaikan desktop, tablet dan ponsel.
- Menyediakan solusi yang bersih dan seragam untuk membangun sebuah antar muka untuk pengembang.
- Memiliki komponen yang luarbiasa dan fungsional yang mudah untuk menyesuaikan.
- Bootstrap juga menyediakan kustomisasi berbasis web.
- Dan terbaik dari semua itu adalah Open source.
What Bootstrap Package Includes?
- Scaffolding − Bootstrap menyediakan struktur dasar dengan sistem Grid, gaya link dan latar belakang. Ini dibahas secara rinci di bagian struktur dasar Bootstrap
- CSS − Bootstrap datang dengan fitur pengaturan CSS global, mendasar elemen HTML gaya dan ditingkatkan dengan extensible kelas, dan sistem grid lanjutan.
- Komponen − Bootstrap berisi lebih dari selusin komponen dapat digunakan kembali dibangun untuk memberikan ikonografi, dropdown, navigasi, peringatan, pop-overs, dan banyak lagi. Ini dibahas secara rinci di bagian komponen tata letak.
- JavaScript Plugins − JavaScript plugin Bootstrap berisi lebih dari selusin kustom jQuery plugin. Anda dapat dengan mudah memasukkan mereka semua, atau satu per satu. Ini diliputi dalam rincian di bagian Bootstrap plugin.
- Customize / Menyesuaikan − Anda dapat menyesuaikan Bootstrap's komponen, variabel LESS, dan jQuery plugin untuk mendapatkan versi Anda sendiri.
Download Bootstrap
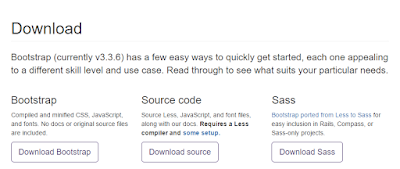
Anda dapat men-download versi terbaru dari Bootstrap dari http://getbootstrap.com/. Ketika Anda klik pada link ini, Anda akan melihat layar sebagai di bawah −
Jika Anda klik pada tombol Download Bootstrap, halaman akan mengarahkan ke halaman lain. Di sini Anda dapat melihat tiga tombol −
- Download Bootstrap − mengklik ini, Anda dapat men-download versi terkompilasi dan minified Bootstrap CSS, JavaScript, dan fonts. Tidak ada dokumentasi atau file source code asli yang disertakan.
- Download Source − mengklik ini, Anda bisa mendapatkan kode sumber Bootstrap LESS dan JavaScript terbaru langsung dari GitHub.
- Download Sass − mengklik ini, Anda bisa mendapatkan terbaru Bootstrap LESS untuk Sass mudah dimasukkan dalam Rails, Compass , atau hanya Sass proyek.
Untuk pemahaman yang lebih baik dan kemudahan penggunaan, kita akan menggunakan versi terkompilasi Bootstrap seluruh tutorial. Sebagai file yang memenuhi dan minified Anda tidak perlu repot-repot setiap kali termasuk file terpisah untuk masing-masing fungsi. Pada saat menulis tutorial versi terbaru (Bootstrap 3) telah didownload.
Struktur file Bootstrap
Bootstrap Installation
Setelah versi terkompilasi Bootstrap-download, ekstrak ZIP file, dan Anda akan melihat − struktur file/direktori berikut
Seperti yang Anda lihat, ada dikompilasi CSS dan JS (bootstrap.*), serta dikompilasi dan minified CSS dan JS (bootstrap.min.*). Font dari Glyphicons disertakan, seperti tema Bootstrap opsional.
Bootstrap Source Code
Jika Anda telah men-download source code Bootstrap maka struktur file akan sebagai berikut −
- File di bawah less/, js /, dan fonts/ adalah source code untuk Bootstrap CSS, JS dan ikon fonts (masing-masing).
- Forde dist/ meliputi segala sesuatu yang tercantum dalam bagian Installation download di atas.
- docs-assets /, examples/, dan semua file *.html/ dokumentasi dari Bootstrap.
HTML Template
Template HTML dasar menggunakan Bootstrap akan terlihat seperti ini −
<!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <!-- Bootstrap --> <link href = "css/bootstrap.min.css" rel = "stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src = "https://code.jquery.com/jquery.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src = "js/bootstrap.min.js"></script> </body> </html>
Di sini Anda dapat melihat jquery.js, bootstrap.min.js dan bootstrap.min.css file yang disertakan untuk membuat file HTM biasa ke Bootstrapped Template. Hanya pastikan untuk menyertakan jQuery Perpustakaan sebelum Anda menyertakan Bootstrap library.
Tetap ikuti postingan selanjutnya akan membahas Bootstrap - Grid, System, Bootstrap - CSS Overview, Bootstrap - Typography.
Source Here